ListView の装飾について
ListViewのCSSを用いた装飾方法を解説します。
ListView
外部ファイルのCSSをロードしてButonを装飾するサンプルプログラムです。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.control.SelectionMode; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class JavaFX_ListViewCSS extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { // ListViewの作成 ListView<String> listView= new ListView<>(); // ListViewにアイテムをセットする。 listView . getItems() . addAll( "1番目" , "2番目" , "3番目" ); listView . getSelectionModel() . setSelectionMode( SelectionMode.MULTIPLE ); // ListViewにStyleClassを設定 listView . getStyleClass() . add( "ListView_CSS" ); StackPane stack = new StackPane( ); stack . setAlignment( Pos . CENTER ); stack . getChildren( ) . addAll( listView ); // Sceneを作成 Scene scene = new Scene( stack ); // StyleSheetsの設定 scene . getStylesheets() . add( getClass() . getResource( "css/javaFX.css" ) . toExternalForm() ); stage . setTitle( "ListView Style Example" ); stage . setWidth( 400 ); stage . setHeight( 300 ); stage . setScene( scene ); stage . show(); } }
【 サンプルソース No.1 JavaFX_ListViewCSS 】
ポイント
ListViewに設定するStyleのクラスを設定しているコード
- 26 :
27 : -
// ListViewにStyleClassを設定 listView . getStyleClass() . add( "ListView_CSS" );
Sceneに対してスタイルシートを読み込む
- 36 :
37 : -
// StyleSheetsの設定 scene . getStylesheets() . add( getClass() . getResource( "css/javaFX.css" ) . toExternalForm() );
javaFX.css
javaFX.cssの内容です。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 : -
.ListView_CSS { -fx-max-width : 300; /* 横幅 */ -fx-max-height : 200; /* 高さ */ -fx-alignment : center; /* 位置 */ -fx-text-fill : red; /* 文字色 */ -fx-border-style : solid inside; /* 枠線のスタイル */ -fx-border-color : red; /* 枠線の色 */ -fx-border-width : 1; /* 枠線の太さ */ -fx-font-family : sans-serif; /* フォント */ -fx-font-size : 12pt ; /* フォントサイズ */ -fx-font-style : italic; /* フォントスタイル */ -fx-font-weight : bold; /* フォントの太さ */ -fx-background-color : lightskyblue; /* 背景色 */ -fx-background-radius : 50px; /* 背景の角丸み */ -fx-border-radius : 50px; /* 枠線の角丸み */ } .ListView_CSS .list-cell { /* アイテム全体 */ -fx-background-color : red; /* 背景色 */ } .ListView_CSS .list-cell:filled { /* アイテム */ -fx-background-color : pink; /* 背景色 */ } .ListView_CSS .list-cell:selected { /* 選択されているアイテム */ -fx-background-color : silver; /* 背景色 */ } .ListView_CSS .list-cell:focused { /* フォーカスを持っているアイテム */ -fx-background-color : blue; /* 背景色 */ } .ListView_CSS .list-cell:filled:hover { /* アイテムにマウスカーソルが乗った時 */ -fx-background-color : white; /* 背景色 */ }
ポイント1 選択アイテム全体の装飾
選択アイテム全体の装飾は、クラス名の後ろに「 .list-cell 」というクラス名を追記すると塗装することが出来ます。
- 18 :
-
.ListView_CSS .list-cell { /* アイテム全体 */
ポイント2 選択アイテムの装飾
選択アイテムの装飾は、クラス名の後ろに「 .list-cell:filled 」というクラス名を追記すると塗装することが出来ます。
- 22 :
-
.ListView_CSS .list-cell:filled { /* アイテム */
ポイント3 選択されているアイテム
選択されているアイテムの装飾は、クラス名の後ろに「 .list-cell:selected 」というクラス名を追記すると塗装することが出来ます。
- 26 :
-
.ListView_CSS .list-cell:selected { /* 選択されているアイテム */
ポイント4 フォーカスを持っているアイテムの装飾
フォーカスを持っているアイテムの装飾は、クラス名の後ろに「 .list-cell:focused 」というクラス名を追記すると塗装することが出来ます。
- 30 :
-
.ListView_CSS .list-cell:focused { /* フォーカスを持っているアイテム */
ポイント5 アイテムにマウスカーソルが乗った時のラベル装飾
アイテムにマウスカーソルが乗った時のラベル装飾は、クラス名の後ろに「 .list-cell:filled:hover 」というクラス名を追記すると塗装することが出来ます。
- 34 :
-
.ListView_CSS .list-cell:filled:hover { /* アイテムにマウスカーソルが乗った時 */
各スタイルの詳細はこちらをご覧ください。
- 01.背景色[ -fx-background-color ]2020/07/23
- 02.文字色[ -fx-text-fill ]2020/07/23
- 03.フォント[ -fx-font ]2020/07/23
- [ -fx-font-family ]2020/07/23
- [ -fx-font-size ]2020/07/23
- [ -fx-font-style ]2020/07/23
- [ -fx-font-weight ]2020/07/23
- 04.枠線の色[ -fx-border-color ]2020/07/23
- 05.枠線の幅[ -fx-border-width ]2020/07/23
- 06.枠線のスタイル[ -fx-border-style ]2020/07/23
- 07.コントールサイズ[ -fx-prefWidht,-fx-prefHeight ]2020/08/13
- [ -fx-maxWidht,-fx-maxHeight ]2020/08/13
- 08.テキスト位置[ -fx-alignment ]2020/08/14
- 09.アンダーライン[ -fx-underline ]2020/08/14
- 10.背景 角の丸み[ -fx-background-radius ]2020/08/15
- 11.枠線 角の丸み[ -fx-border-radius ]2020/08/15
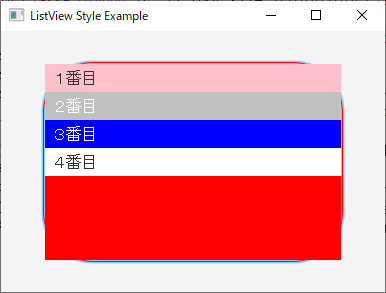
実行結果

※4番目のアイテムにマウスカーソルが乗っています