javafx.scene.control.ListView
ListViewは、複数の選択項目を表示して、その中から1つまたは複数の項目を選択する場合に使用するコントロールです。項目が表示しきれない場合はスクロールバーが表示されます。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
50 :
51 :
52 :
53 : -
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class JavaFX_ListView extends Application { public static void main(String... args){ Application . launch(args); } @Override public void start(Stage stage) throws Exception { // ListViewの作成 ListView<String> listView = new ListView<>(); listView . setMaxWidth( 100 ); listView . setMaxHeight( 100 ); // リスト内容の作成 ObservableList<String> list = FXCollections . observableArrayList(); list . addAll( "1番目" , "2番目" , "3番目" , "4番目" , "5番目" ); // ListViewにリストの内容を設定 listView . setItems( list ); // VBoxの調整 VBox vbox = new VBox(); vbox . setAlignment( Pos . CENTER ); vbox . setPadding( new Insets( 20 , 20 , 20 , 20 ) ); vbox . setSpacing( 20.0 ); vbox . getChildren() . addAll( listView ); // SceanにVBoxを配置 Scene scene = new Scene( vbox ); // Stageの調整 stage . setTitle( "ListView" ); stage . setWidth( 300 ); stage . setHeight( 300 ); stage . setScene( scene ); stage . show(); } }
【 サンプルソース No.1 ListView 】
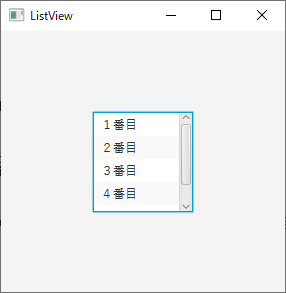
実行結果

ViewListは次の部分で生成しています。
- 22 :
23 : -
// ListViewの作成 ListView<String> listView = new ListView<>();
リストの内容は次の部分で設定しています。リスト内容にはObservableListを使用します。
- 27 :
28 :
29 : -
// リスト内容の作成 ObservableList<String> list = FXCollections . observableArrayList(); list . addAll( "1番目" , "2番目" , "3番目" , "4番目" , "5番目" );
横並び(縦書き)のListViewを作成する
横並び(縦書き)のListViewを作成することが可能です。
<< 横並び(縦書き)のListViewを作成する >>