ListViewについての考察
ListViewコントロールについての考察です
横並び(縦書き)のListViewを作成する
横並び(縦書き)のListViewを作成することが可能です。ただし、アイテム内の文字については縦書きにならないので、一文字つづを力技で改行します。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
50 :
51 :
52 :
53 :
54 :
55 :
56 :
57 :
58 : -
import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.geometry.Insets; import javafx.geometry.Orientation; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class JavaFX_ListView2 extends Application { public static void main(String... args){ Application . launch(args); } @Override public void start(Stage stage) throws Exception { // ListViewの作成 ListView<String> listView = new ListView<>(); listView . setMaxWidth( 150 ); listView . setMaxHeight( 150 ); // リスト内容の作成 ObservableList<String> list = FXCollections . observableArrayList(); list . addAll( "1\n番\n目" , "2\n番\n目" , "3\n番\n目" , "4\n番\n目" , "5\n番\n目" , "6\n番\n目" , "7\n番\n目" , "8\n番\n目" , "9\n番\n目" , "1\n0\n番\n目"); // ListViewにリストの内容を設定 listView . setItems( list ); listView . setOrientation(Orientation.HORIZONTAL); // 横並びに変更 // VBoxの調整 VBox vbox = new VBox(); vbox . setAlignment( Pos . CENTER ); vbox . setPadding( new Insets( 20 , 20 , 20 , 20 ) ); vbox . setSpacing( 20.0 ); vbox . getChildren() . addAll( listView ); // SceanにVBoxを配置 Scene scene = new Scene( vbox ); // Stageの調整 stage . setTitle( "ListView" ); stage . setWidth( 300 ); stage . setHeight( 300 ); stage . setScene( scene ); stage . show(); } }
【 サンプルソース No.1 ListViewを縦書きにする 】
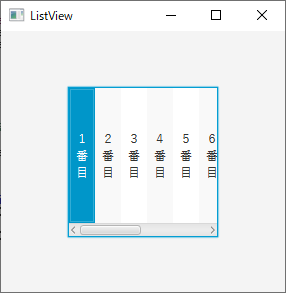
実行結果

- 37 :
-
listView . setOrientation(Orientation.HORIZONTAL); // 横並びに変更
アイテム内の文字を力技で縦書きに変換
- 30 :
31 :
32 :
33 : -
list . addAll( "1\n番\n目" , "2\n番\n目" , "3\n番\n目" , "4\n番\n目" , "5\n番\n目" , "6\n番\n目" , "7\n番\n目" , "8\n番\n目" , "9\n番\n目" , "1\n0\n番\n目");