CSSで枠線の幅を設定
枠線の幅を設定するには「-fx-border-width」を使用します。
-
-fx-border-width
-fx-border-widthは「上・下・左・右」の位置を、それぞれ個別に設定することも可能です。
纏めて設定する場合
-
-fx-border-width : 3
個別に設定する場合
-
-fx-border-width : 3 3 3 3
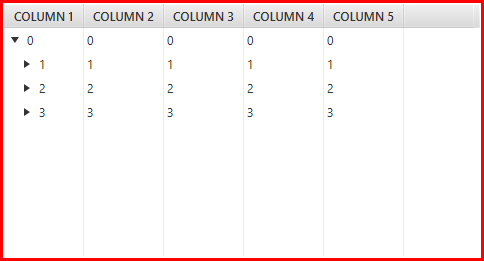
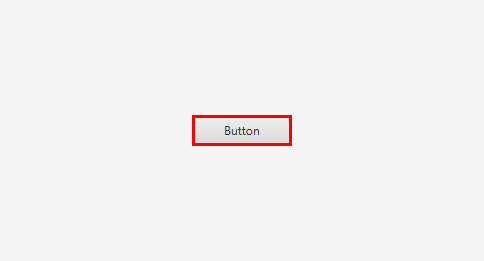
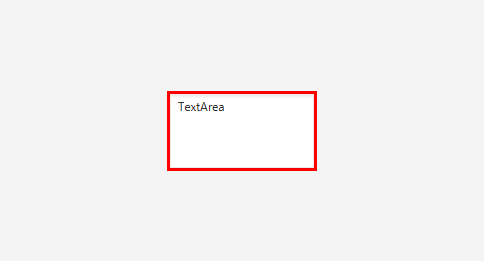
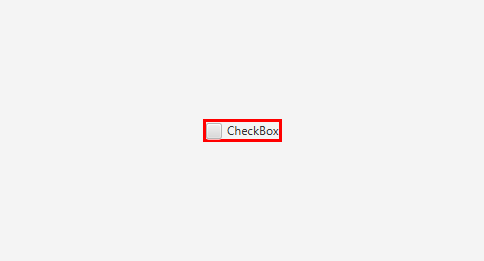
各種コントロールのsetStyleメソッドで「-fx-border-width: 3」を設定した実行結果を以下に示します。
※デフォルトの設定では「-fx-border-color」がnullのため、枠線が表示されませんので「-fx-border-color: black」を同時に設定しています。<< -fx-border-colorの説明はこちらへ >>
-
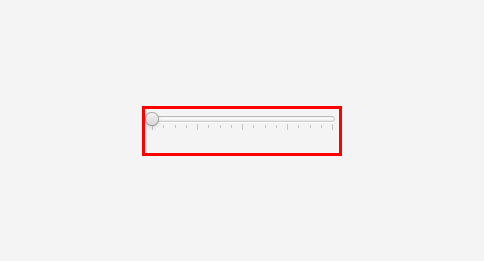
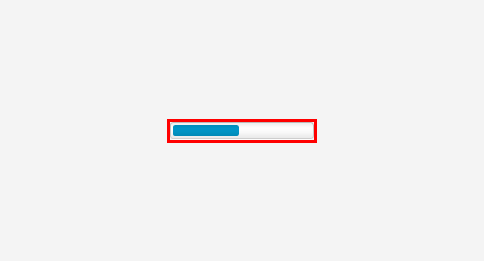
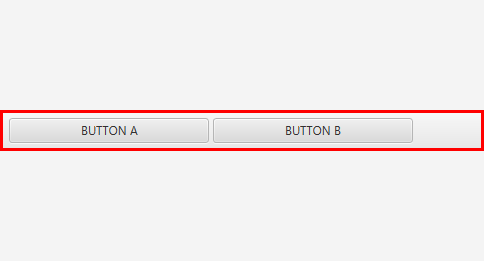
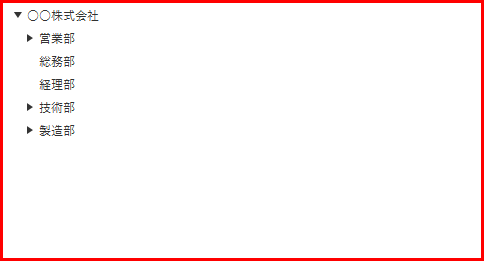
setStyle( "-fx-border-color:red;-fx-border-width:3" )
実行例
Label

Button

TextField

TextArea

CheckBox

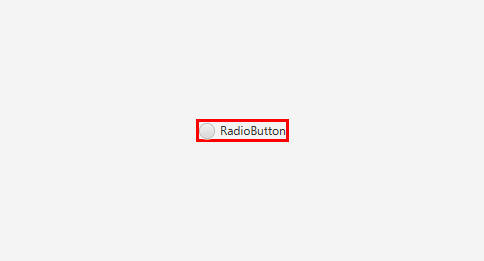
RadioButton

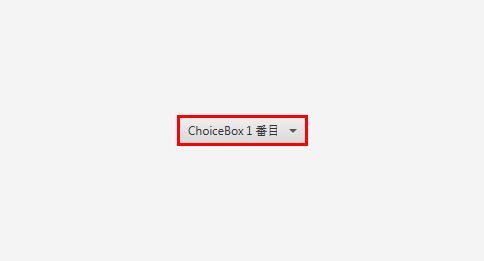
ChoiceBox

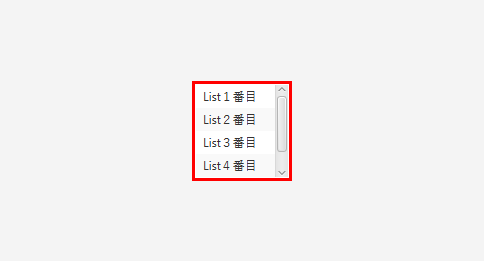
ListView

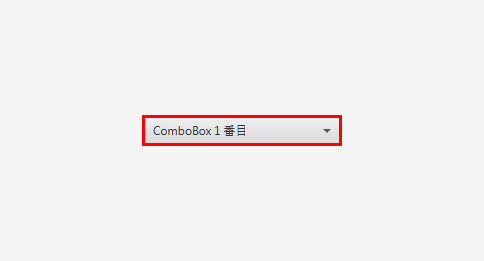
ComboBox

Slider

Progress

ToolBar

TreeView

TreeTableView