CSSで枠線の色を設定
枠線の色を設定するには「-fx-border-color」を使用します。
-
-fx-border-color
-fx-border-colorは「上・下・左・右」の位置を、それぞれ個別に設定することも可能です。
纏めて設定する場合
-
-fx-border-color : red
個別に設定する場合
-
-fx-border-color : red green blue black
各種コントロールのsetStyleメソッドで「-fx-border-color: red」を設定した実行結果を以下に示します。
-
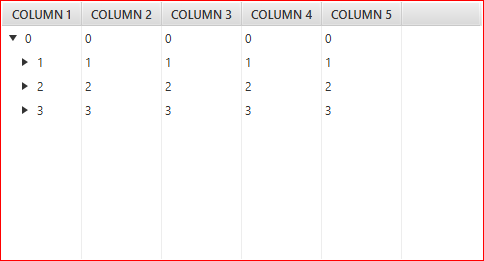
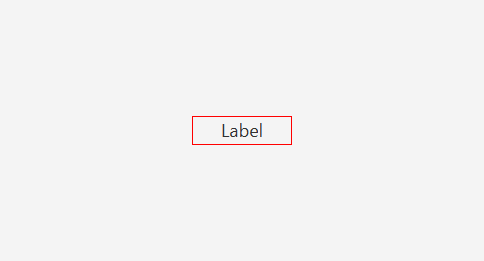
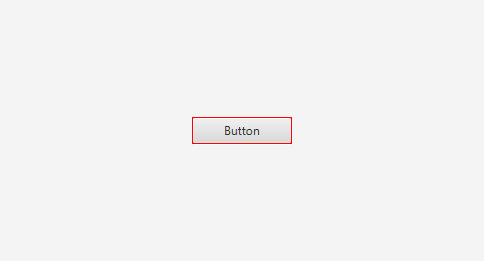
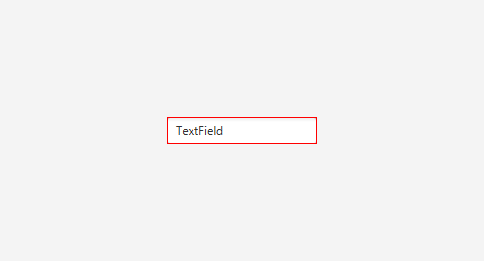
setStyle( "-fx-border-color: red" )
実行例
Label

Button

TextField

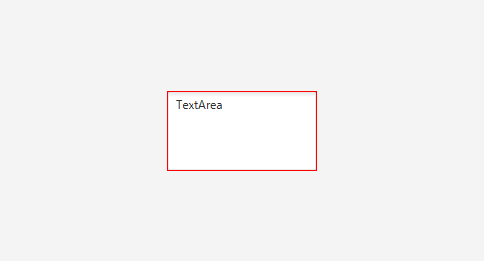
TextArea

CheckBox

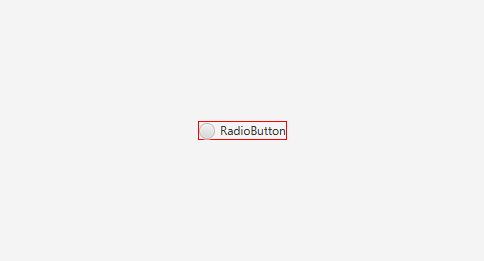
RadioButton

ChoiceBox

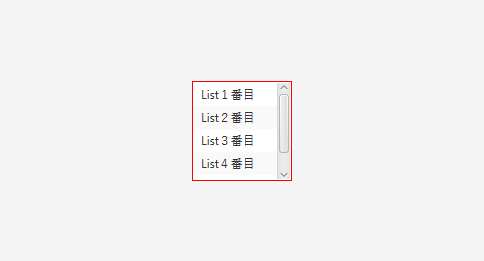
ListView

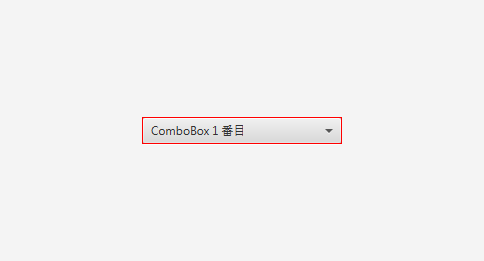
ComboBox

Slider

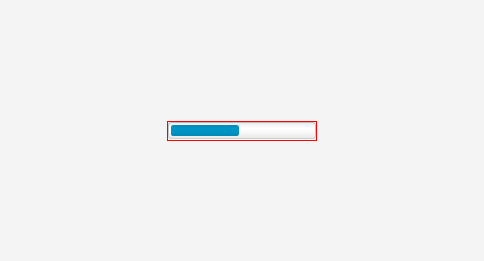
Progress

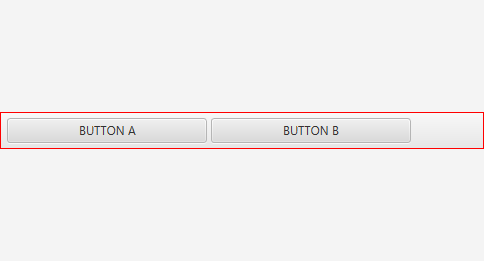
ToolBar

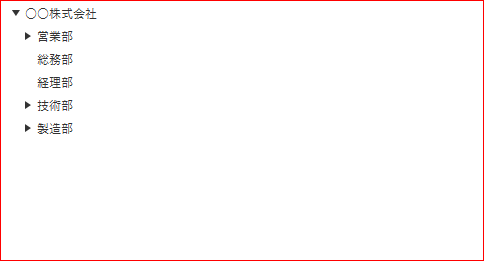
TreeView

TreeTableView