CSSを用いたコントロールサイズの設定
背景色を設定するには「-fx-max-width」「-fx-max-height」を使用します。
-
-fx-max-width [ コントロール最大の幅を指定 ] -fx-max-height [ コントロール最大の高さを指定 ]
各種コントロールのsetStyleメソッドで「-fx-background-color:green;-fx-max-width:100;-fx-max-height:100;」を設定した実行結果を以下に示します。(実行結果をわかりやすくするために、背景をgreenに設定しています)
-
setStyle( "-fx-background-color:green;-fx-max-width:100;-fx-max-height:100;" )
実行例
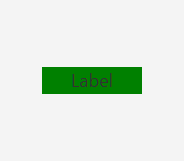
Label
Labelの高さは「-fx-max-height」では出来ないようです。Labelの高さ「-fx-pref-height」を使用してください。

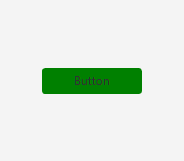
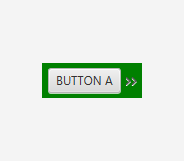
Button
Buttonの高さは「-fx-max-height」では出来ないようです。Buttonの高さ「-fx-pref-height」を使用してください。

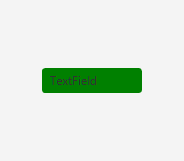
TextField
TextFieldの高さは「-fx-max-height」では出来ないようです。TextFieldの高さ「-fx-pref-height」を使用してください。

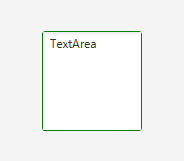
TextArea

CheckBox
CheckBoxの高さは「-fx-max-height」では出来ないようです。CheckBoxの高さ「-fx-pref-height」を使用してください。

RadioButton
RadioButtonの高さは「-fx-max-height」では出来ないようです。RadioButtonの高さ「-fx-pref-height」を使用してください。

ChoiceBox
ChoiceBoxの高さは「-fx-max-height」では出来ないようです。ChoiceBoxの高さ「-fx-pref-height」を使用してください。

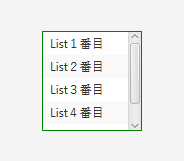
ListView

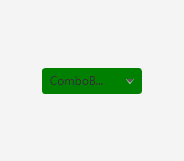
ComboBox
ComboBoxの高さは「-fx-max-height」では出来ないようです。ComboBoxの高さ「-fx-pref-height」を使用してください。

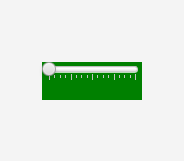
Slider
Sliderの高さは「-fx-max-height」では出来ないようです。Sliderの高さ「-fx-pref-height」を使用してください。

Progress
Progressの高さは「-fx-max-height」では出来ないようです。Progressの高さ「-fx-pref-height」を使用してください。

ToolBar
ToolBarの高さは「-fx-max-height」では出来ないようです。ToolBarの高さ「-fx-pref-height」を使用してください。

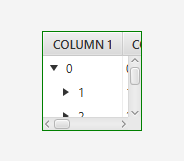
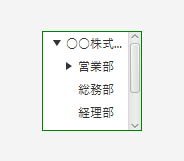
TreeView

TreeTableView