CSSを用いたコントロールサイズの設定
背景色を設定するには「-fx-pref-width」「-fx-pref-height」を使用します。
-
-fx-pref-width [ コントロール幅を指定 ] -fx-pref-height [ コントロール高さを指定 ]
各種コントロールのsetStyleメソッドで「-fx-background-color:green;-fx-pref-width:100;-fx-pref-height:100;」を設定した実行結果を以下に示します。(実行結果をわかりやすくするために、背景をgreenに設定しています)
-
setStyle( "-fx-background-color:green;-fx-pref-width:100;-fx-pref-height:100;" )
実行例
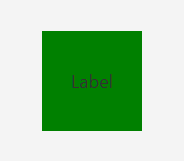
Label

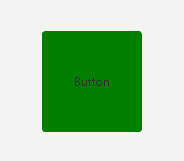
Button

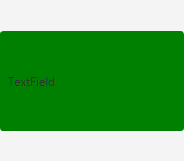
TextField
TextFieldの横幅は「-fx-pref-width」出来ないようです。TextField横幅は「-fx-max-width」を使用してください。

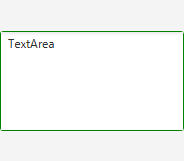
TextArea
TextAreaの横幅は「-fx-pref-width」出来ないようです。TextArea横幅は「-fx-max-width」を使用してください。

CheckBox

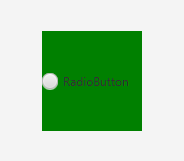
RadioButton

ChoiceBox

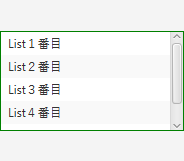
ListView
ListViewの横幅は「-fx-pref-width」出来ないようです。ListView横幅は「-fx-max-width」を使用してください。

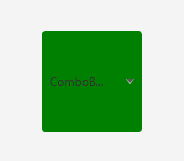
ComboBox

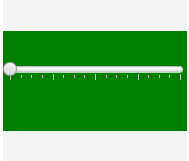
Slider
Sliderの横幅は「-fx-pref-width」出来ないようです。Slider横幅は「-fx-max-width」を使用してください。

Progress

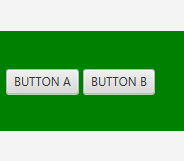
ToolBar
ToolBarの横幅は「-fx-pref-width」出来ないようです。ToolBar横幅は「-fx-max-width」を使用してください。

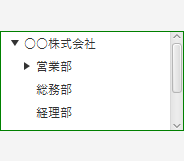
TreeView
TreeViewの横幅は「-fx-pref-width」出来ないようです。TreeView横幅は「-fx-max-width」を使用してください。

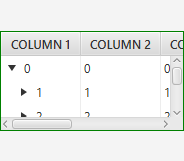
TreeTableView
TreeTableViewの横幅は「-fx-pref-width」出来ないようです。TreeTableView横幅は「-fx-max-width」を使用してください。