TextField の装飾について
TextFieldのCSSを用いた装飾方法を解説します。
TextField
外部ファイルのCSSをロードしてTextFieldを装飾するサンプルプログラムです。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.TextField; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class JavaFX_TextFieldCSS extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { // TextFieldを作成 TextField texField = new TextField(); texField.setPromptText("ここに入力してください"); // TextFieldにStyleClassを設定 texField . getStyleClass() . add( "TextField_CSS" ); StackPane stack = new StackPane( ); stack . setAlignment( Pos . CENTER ); stack . getChildren( ) . addAll( texField ); // Sceneを作成 Scene scene = new Scene( stack ); // StyleSheetsの設定 scene . getStylesheets() . add( getClass() . getResource("css/javaFX.css") . toExternalForm() ); stage . setTitle("TextField Style Example"); stage . setWidth( 300 ); stage . setHeight( 300 ); stage . setScene( scene ); stage . show(); } }
【 サンプルソース No.1 JavaFX_TextFieldCSS 】
ポイント
TextFieldに設定するStyleのクラスを設定しているコード
- 22 :
23 : -
// TextFieldにStyleClassを設定 texField . getStyleClass() . add( "TextField_CSS" );
Sceneに対してスタイルシートを読み込む
- 32 :
33 : -
// StyleSheetsの設定 scene . getStylesheets() . add( getClass() . getResource("css/javaFX.css") . toExternalForm() );
javaFX.css
javaFX.cssの内容です。※PromptTextの色もCSSで変更可能
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 : -
.TextField_CSS { -fx-max-width : 200; /* 横幅 */ -fx-pref-height : 20; /* 高さ */ -fx-background-color : blue; /* 背景色 */ -fx-alignment : center; /* 位置 */ -fx-text-fill : white; /* 文字色 */ -fx-border-style : solid outside; /* 枠線のスタイル */ -fx-border-color : yellow; /* 枠線の色 */ -fx-border-width : 3; /* 枠線の太さ */ -fx-font-family : sans-serif; /* フォント */ -fx-font-size : 12pt ; /* フォントサイズ */ -fx-font-style : italic; /* フォントスタイル */ -fx-font-weight : bold; /* フォントの太さ */ -fx-background-radius : 50px; /* 背景の角丸み */ -fx-border-radius : 50px; /* 枠線の角丸み */ -fx-prompt-text-fill : red; /* PromptTextの色 */ }
各スタイルの詳細はこちらをご覧ください。
- 01.背景色[ -fx-background-color ]2020/07/23
- 02.文字色[ -fx-text-fill ]2020/07/23
- 03.フォント[ -fx-font ]2020/07/23
- [ -fx-font-family ]2020/07/23
- [ -fx-font-size ]2020/07/23
- [ -fx-font-style ]2020/07/23
- [ -fx-font-weight ]2020/07/23
- 04.枠線の色[ -fx-border-color ]2020/07/23
- 05.枠線の幅[ -fx-border-width ]2020/07/23
- 06.枠線のスタイル[ -fx-border-style ]2020/07/23
- 07.コントールサイズ[ -fx-prefWidht,-fx-prefHeight ]2020/08/13
- [ -fx-maxWidht,-fx-maxHeight ]2020/08/13
- 08.テキスト位置[ -fx-alignment ]2020/08/14
- 09.アンダーライン[ -fx-underline ]2020/08/14
- 10.背景 角の丸み[ -fx-background-radius ]2020/08/15
- 11.枠線 角の丸み[ -fx-border-radius ]2020/08/15
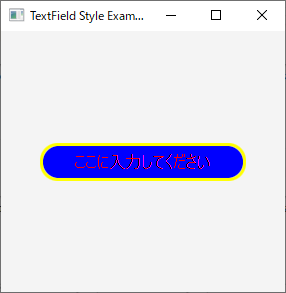
実行結果