RadioButton の装飾について
RadioButtonのCSSを用いた装飾方法を解説します。
RadioButton
外部ファイルのCSSをロードしてRadioButtonを装飾するサンプルプログラムです。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.RadioButton; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class JavaFX_RadioButtonCSS extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { // RadioButtonの作成 RadioButton radioButton = new RadioButton( "RadioButton" ); // RadioButtonにStyleClassを設定 radioButton . getStyleClass() . add("RadioButton_CSS"); StackPane stack = new StackPane( ); stack . setAlignment( Pos . CENTER ); stack . getChildren( ) . addAll( radioButton ); // Sceneを作成 Scene scene = new Scene( stack ); // StyleSheetsの設定 scene . getStylesheets() . add( getClass() . getResource("css/javaFX.css") . toExternalForm() ); stage . setTitle("RadioButton Style Example"); stage . setWidth( 400 ); stage . setHeight( 300 ); stage . setScene( scene ); stage . show(); } }
【 サンプルソース No.1 JavaFX_RadioButtonCSS 】
ポイント
RadioButtonに設定するStyleのクラスを設定しているコード
- 21 :
22 : -
// RadioButtonにStyleClassを設定 RadioButton1 . getStyleClass() . add("RadioButton_CSS");
Sceneに対してスタイルシートを読み込む
- 31 :
32 : -
// StyleSheetsの設定 scene . getStylesheets() . add( getClass() . getResource("css/javaFX.css") . toExternalForm() );
javaFX.css
javaFX.cssの内容です。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 : -
.RadioButton_CSS { -fx-max-width : 300; /* 横幅 */ -fx-max-height : 200; /* 高さ */ -fx-alignment : center; /* 位置 */ -fx-text-fill : red; /* 文字色 */ -fx-border-style : solid inside; /* 枠線のスタイル */ -fx-border-color : red; /* 枠線の色 */ -fx-border-width : 1; /* 枠線の太さ */ -fx-font-family : sans-serif; /* フォント */ -fx-font-size : 25pt ; /* フォントサイズ */ -fx-font-style : italic; /* フォントスタイル */ -fx-font-weight : bold; /* フォントの太さ */ -fx-background-color : lightskyblue; /* 背景色 */ -fx-background-radius : 50px; /* 背景の角丸み */ -fx-border-radius : 50px; /* 枠線の角丸み */ } .RadioButton_CSS > .radio { /* ボタン内の背景色(通常時) */ -fx-background-color : red; /* 背景色 */ } .RadioButton_CSS:selected > .radio { /* ボタン内の背景色(選択時) */ -fx-background-color : pink; /* 背景色 */ } .RadioButton_CSS:selected > .dot { /* 選択マーク(選択時) */ -fx-background-color : white; /* 背景色 */ }
ポイント1 ボタン内 背景色の装飾
RadioButtonのボックス内 背景色の装飾は、クラス名の後ろに「 .radio 」というクラス名を追記すると塗装することが出来ます。
- 18 :
22 : -
.RadioButton_CSS .radio { /* ボタン内の背景色(通常時) */ .RadioButton_CSS:selected .radio { /* ボタン内の背景色(選択時) */
ポイント2 選択マークの装飾
RadioButtonの選択マークの装飾は、クラス名の後ろに「 .dot 」というクラス名を追記すると塗装することが出来ます。
- 26 :
-
.RadioButton_CSS:selected .dot { /* 選択マーク(選択時) */
各スタイルの詳細はこちらをご覧ください。
- 01.背景色[ -fx-background-color ]2020/07/23
- 02.文字色[ -fx-text-fill ]2020/07/23
- 03.フォント[ -fx-font ]2020/07/23
- [ -fx-font-family ]2020/07/23
- [ -fx-font-size ]2020/07/23
- [ -fx-font-style ]2020/07/23
- [ -fx-font-weight ]2020/07/23
- 04.枠線の色[ -fx-border-color ]2020/07/23
- 05.枠線の幅[ -fx-border-width ]2020/07/23
- 06.枠線のスタイル[ -fx-border-style ]2020/07/23
- 07.コントールサイズ[ -fx-prefWidht,-fx-prefHeight ]2020/08/13
- [ -fx-maxWidht,-fx-maxHeight ]2020/08/13
- 08.テキスト位置[ -fx-alignment ]2020/08/14
- 09.アンダーライン[ -fx-underline ]2020/08/14
- 10.背景 角の丸み[ -fx-background-radius ]2020/08/15
- 11.枠線 角の丸み[ -fx-border-radius ]2020/08/15
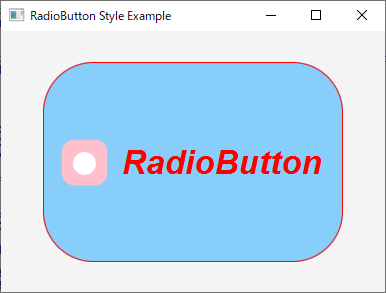
実行結果