ChoiceBox の装飾について
ChoiceBoxのCSSを用いた装飾方法を解説します。
ChoiceBox
外部ファイルのCSSをロードしてButonを装飾するサンプルプログラムです。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ChoiceBox; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class JavaFX_ChoiceBoxCSS extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { // ChoiceBoxの作成 ChoiceBox<String> choiceBox= new ChoiceBox<>(); // ChoiceBoxにアイテムをセットする。 choiceBox . getItems() . addAll( "1番目" , "2番目" , "3番目" ); // ChoiceBoxにStyleClassを設定 choiceBox . getStyleClass() . add("ChoiceBox_CSS"); StackPane stack = new StackPane( ); stack . setAlignment( Pos . CENTER ); stack . getChildren( ) . addAll( choiceBox ); // Sceneを作成 Scene scene = new Scene( stack ); // StyleSheetsの設定 scene . getStylesheets() . add( getClass() . getResource("css/javaFX.css") . toExternalForm() ); stage . setTitle("ChoiceBox Style Example"); stage . setWidth( 400 ); stage . setHeight( 300 ); stage . setScene( scene ); stage . show(); } }
【 サンプルソース No.1 JavaFX_ChoiceBoxCSS 】
ポイント
ChoiceBoxに設定するStyleのクラスを設定しているコード
- 25 :
26 : -
// ChoiceBoxにStyleClassを設定 ChoiceBox1 . getStyleClass() . add("ChoiceBox_CSS");
Sceneに対してスタイルシートを読み込む
- 35 :
36 : -
// StyleSheetsの設定 scene . getStylesheets() . add( getClass() . getResource("css/javaFX.css") . toExternalForm() );
javaFX.css
javaFX.cssの内容です。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 : -
.ChoiceBox_CSS { -fx-max-width : 300; /* 横幅 */ -fx-max-height : 200; /* 高さ */ -fx-alignment : center; /* 位置 */ -fx-text-fill : red; /* 文字色 */ -fx-border-style : solid inside; /* 枠線のスタイル */ -fx-border-color : red; /* 枠線の色 */ -fx-border-width : 1; /* 枠線の太さ */ -fx-font-family : sans-serif; /* フォント */ -fx-font-size : 25pt ; /* フォントサイズ */ -fx-font-style : italic; /* フォントスタイル */ -fx-font-weight : bold; /* フォントの太さ */ -fx-background-color : lightskyblue; /* 背景色 */ -fx-background-radius : 50px; /* 背景の角丸み */ -fx-border-radius : 50px; /* 枠線の角丸み */ } .ChoiceBox_CSS .context-menu { /* アイテム全体 */ -fx-background-color : red; /* 背景色 */ } .ChoiceBox_CSS .menu-item { /* アイテム */ -fx-background-color : pink; /* 背景色 */ } .ChoiceBox_CSS .menu-item > .label { /* アイテムのラベル部分 */ -fx-background-color : skyblue; /* 背景色 */ } .ChoiceBox_CSS .menu-item:focused { /* アイテムのフォーカス取得時 */ -fx-background-color : blue; /* 背景色 */ } .ChoiceBox_CSS .menu-item:focused > .label { /* アイテムのフォーカス取得時 のラベル*/ -fx-background-color : white; /* 背景色 */ }
ポイント1 選択アイテム全体の装飾
選択アイテム全体の装飾は、クラス名の後ろに「 .context-menu 」というクラス名を追記すると塗装することが出来ます。
- 18 :
-
.ChoiceBox_CSS .context-menu { /* アイテム全体 */
ポイント2 選択アイテムの装飾
選択アイテムの装飾は、クラス名の後ろに「 .menu-item 」というクラス名を追記すると塗装することが出来ます。
- 22 :
-
.ChoiceBox_CSS .menu-item { /* アイテム */
ポイント3 アイテムのラベル部分の装飾
アイテムのラベル部分の装飾は、クラス名の後ろに「 .menu-item > .label 」というクラス名を追記すると塗装することが出来ます。
- 26 :
-
.ChoiceBox_CSS .menu-item > .label { /* アイテムのラベル部分 */
ポイント4 アイテムがフォーカスを取得した時の装飾
アイテムがフォーカスを取得した時の装飾は、クラス名の後ろに「 .menu-item:focused 」というクラス名を追記すると塗装することが出来ます。
- 30 :
-
.ChoiceBox_CSS .menu-item:focused { /* アイテムのフォーカス取得時 */
ポイント5 アイテムがフォーカスを取得した時のラベル装飾
アイテムがフォーカスを取得した時のラベル装飾は、クラス名の後ろに「 .menu-item:focused > .label 」というクラス名を追記すると塗装することが出来ます。
- 34 :
-
.ChoiceBox_CSS .menu-item:focused > .label { /* アイテムのフォーカス取得時 のラベル*/
各スタイルの詳細はこちらをご覧ください。
- 01.背景色[ -fx-background-color ]2020/07/23
- 02.文字色[ -fx-text-fill ]2020/07/23
- 03.フォント[ -fx-font ]2020/07/23
- [ -fx-font-family ]2020/07/23
- [ -fx-font-size ]2020/07/23
- [ -fx-font-style ]2020/07/23
- [ -fx-font-weight ]2020/07/23
- 04.枠線の色[ -fx-border-color ]2020/07/23
- 05.枠線の幅[ -fx-border-width ]2020/07/23
- 06.枠線のスタイル[ -fx-border-style ]2020/07/23
- 07.コントールサイズ[ -fx-prefWidht,-fx-prefHeight ]2020/08/13
- [ -fx-maxWidht,-fx-maxHeight ]2020/08/13
- 08.テキスト位置[ -fx-alignment ]2020/08/14
- 09.アンダーライン[ -fx-underline ]2020/08/14
- 10.背景 角の丸み[ -fx-background-radius ]2020/08/15
- 11.枠線 角の丸み[ -fx-border-radius ]2020/08/15
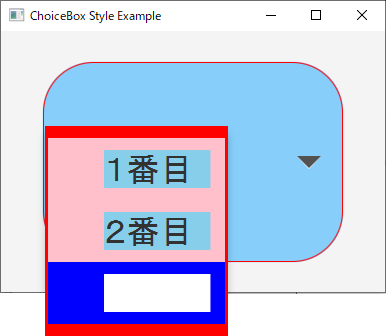
実行結果