MOUSE DRAG EVENT
MOUSE DRAG EVENT
-
01.MouseDragEnterdドラッグ中のマウスカーソルがコントロール領域に入った2020/08/10
-
02.MouseDragExitedドラッグ中のマウスカーソルがコントロール領域外に出た2020/08/10
-
03.MouseDragOverドラック中のマウスカーソルがコントロール領域で動いた2020/08/10
-
04.MouseDragReleasedドラッグのマウスカーソルがコントロール領域でリリースされた2020/08/10
MouseDragEventは「ドラッグ中のマウス操作に関するイベント」です。
MouseDragEventを設定する方法はMouseEvent同様にいくつかの方法があります。
- addEventHandler
- : addEventHandlerメソッドを利用して、その引数でイベントの種類を指定する
- setOnMouseAction
- : イベント毎にsetOnMouseActionメソッドを指定する方法
どちらの方法でイベント処理を設定する場合でもあっても、実際の動作ロジックは、ラムダ式を用いて設定するのが一般的です。
MouseDragEventを発生させるためには、対象のコントロールの「startFullDrag」メソッドをコールする必要があります。ドラッグが開始されるとMouseEventのDragDetectedイベントが発生するので、そこで対象となるコントロールの「startFullDrag」をコールしましょう。これでMouseDragEventを受け取ることが出来るようになります。
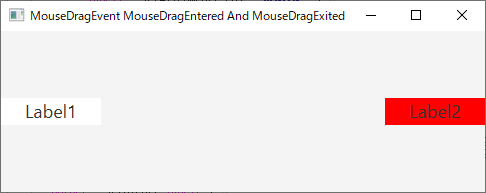
02.MouseDragExited [ドラッグ中のマウスカーソルがコントロール領域外に出た]
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
50 :
51 :
52 :
53 :
54 :
55 :
56 :
57 :
58 :
59 :
60 :
61 :
62 :
63 :
64 :
65 :
66 :
67 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.input.MouseDragEvent; import javafx.scene.input.MouseEvent; import javafx.scene.layout.BorderPane; import javafx.scene.text.Font; import javafx.stage.Stage; public class JavaFX_MouseDragEvent_MouseDragEnterd_And_MouseDragExited extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { // Lable1を作成 Label label1 = new Label("Label1"); label1 . setFont(new Font( 18 )); label1 . setAlignment( Pos . CENTER ); label1 . setPrefWidth(100); label1 . setStyle( "-fx-background-color: white" ); // Lable2を作成 Label label2 = new Label("Label2"); label2 . setFont(new Font( 18 )); label2 . setAlignment( Pos . CENTER ); label2 . setPrefWidth(100); label2 . setStyle( "-fx-background-color: white" ); BorderPane border = new BorderPane(); BorderPane . setAlignment( label1 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) BorderPane . setAlignment( label2 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) border . setLeft( label1 ); border . setRight( label2 ); stage . setTitle("MouseDragEvent MouseDragEntered And MouseDragExited"); stage . setWidth( 500 ); stage . setHeight( 200 ); stage . setScene( new Scene( border ) ); stage . show(); // label1のDRAG_DETECTEDで、label2のstartFullDragをコール label1 . addEventHandler( MouseEvent.DRAG_DETECTED , event -> { System . out . println( "MOUSE EVENT DRAG_DETECTED" ); label2.startFullDrag(); }); // MouseDragEnteredのEventを設定 label2 . addEventHandler( MouseDragEvent.MOUSE_DRAG_ENTERED , event -> { label2 . setStyle( "-fx-background-color: red;" ); System . out . println( "MOUSE DRAG EVENT MOUSE_DRAG_ENTERED" ); } ); // MouseDragExitedのEventを設定 label2 . addEventHandler( MouseDragEvent.MOUSE_DRAG_EXITED , event -> { label2 . setStyle( "-fx-background-color: white;" ); System . out . println( "MOUSE DRAG EVENT MOUSE_DRAG_EXITED" ); } ); } }
label1のDragDetectedで、label2がMouseDragEventを受信できるように、startFullDragメソッドをコールしています。
- 43 :
-
label2.startFullDrag();
label2の領域にドラッグ中のマウスカーソルが入ると、label2の背景色を赤色に変更する
- 47 :
48 :
49 :
50 :
51 :
52 :
53 : -
// MouseDragEnteredのEventを設定 label2 . addEventHandler( MouseDragEvent.MOUSE_DRAG_ENTERED , event -> { label2 . setStyle( "-fx-background-color: red;" ); System . out . println( "MOUSE DRAG EVENT MOUSE_DRAG_ENTERED" ); } );
ドラッグ中のマウスカーソルが、label2の領域外へ出ると、背景色を白色に戻す
- 56 :
57 :
58 :
59 :
60 :
61 :
62 : -
// MouseDragExitedのEventを設定 label2 . addEventHandler( MouseDragEvent.MOUSE_DRAG_EXITED , event -> { label2 . setStyle( "-fx-background-color: white;" ); System . out . println( "MOUSE DRAG EVENT MOUSE_DRAG_EXITED" ); } );

label1でマウスボタンをプッシュして、そのままlabel2へドラックするとlabel2の背景が赤色に変更される。マウスボタンをプッシュしたまま、label2の領域を外れると色々に戻る
03.MouseDragOver [ドラック中のマウスカーソルがコントロール領域で動いた]
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
50 :
51 :
52 :
53 :
54 :
55 :
56 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.input.MouseDragEvent; import javafx.scene.input.MouseEvent; import javafx.scene.layout.BorderPane; import javafx.scene.text.Font; import javafx.stage.Stage; public class JavaFX_MouseDragEvent_MouseDragOver extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { // Lable1を作成 Label label1 = new Label("Label1"); label1 . setFont(new Font( 18 )); label1 . setAlignment( Pos . CENTER ); label1 . setPrefWidth(100); label1 . setStyle( "-fx-background-color: white" ); // Lable2を作成 Label label2 = new Label("Label2"); label2 . setFont(new Font( 18 )); label2 . setAlignment( Pos . CENTER ); label2 . setPrefWidth(100); label2 . setStyle( "-fx-background-color: white" ); BorderPane border = new BorderPane(); BorderPane . setAlignment( label1 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) BorderPane . setAlignment( label2 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) border . setLeft( label1 ); border . setRight( label2 ); stage . setTitle("MouseDragEvent MouseDragOver"); stage . setWidth( 500 ); stage . setHeight( 200 ); stage . setScene( new Scene( border ) ); stage . show(); // label1のDRAG_DETECTEDで、label2のstartFullDragをコール label1 . addEventHandler( MouseEvent.DRAG_DETECTED , event -> { System . out . println( "MOUSE EVENT DRAG_DETECTED" ); label2.startFullDrag(); }); // MouseDragOverのEventを設定 label2 . addEventHandler( MouseDragEvent.MOUSE_DRAG_OVER, event -> { System . out . println( "MOUSE DRAG EVENT MOUSE_DRAG_OVER" ); } ); } }
label1のDragDetectedで、label2がMouseDragEventを受信できるように、startFullDragメソッドをコールしています。
- 43 :
-
label2.startFullDrag();

label1でマウスボタンをプッシュして、そのままlabel2へドラックすると標準出力に下記の通り表示される
-
MOUSE DRAG EVENT MOUSE_DRAG_OVER
04.MouseDragReleased [ドラッグのマウスカーソルがコントロール領域でリリースされた]
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
50 :
51 :
52 :
53 :
54 :
55 :
56 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.input.MouseDragEvent; import javafx.scene.input.MouseEvent; import javafx.scene.layout.BorderPane; import javafx.scene.text.Font; import javafx.stage.Stage; public class JavaFX_MouseDragEvent_MouseDragReleased extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { // Lable1を作成 Label label1 = new Label("Label1"); label1 . setFont(new Font( 18 )); label1 . setAlignment( Pos . CENTER ); label1 . setPrefWidth(100); label1 . setStyle( "-fx-background-color: white" ); // Lable2を作成 Label label2 = new Label("Label2"); label2 . setFont(new Font( 18 )); label2 . setAlignment( Pos . CENTER ); label2 . setPrefWidth(100); label2 . setStyle( "-fx-background-color: white" ); BorderPane border = new BorderPane(); BorderPane . setAlignment( label1 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) BorderPane . setAlignment( label2 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) border . setLeft( label1 ); border . setRight( label2 ); stage . setTitle("MouseDragEvent MouseDragReleased"); stage . setWidth( 500 ); stage . setHeight( 200 ); stage . setScene( new Scene( border ) ); stage . show(); // label1のDRAG_DETECTEDで、label2のstartFullDragをコール label1 . addEventHandler( MouseEvent.DRAG_DETECTED , event -> { System . out . println( "MOUSE EVENT DRAG_DETECTED" ); label2.startFullDrag(); }); // MouseDragReleasedのEventを設定 label2 . addEventHandler( MouseDragEvent.MOUSE_DRAG_RELEASED, event -> { System . out . println( "MOUSE DRAG EVENT MOUSE_DRAG_RELEASED" ); } ); } }
label1のDragDetectedで、label2がMouseDragEventを受信できるように、startFullDragメソッドをコールしています。
- 43 :
-
label2.startFullDrag();

label1でマウスボタンをプッシュして、label2へドラッグした後、label2の領域内でマウスボタンをリリースする標準出力に下記の通り表示される。
-
MOUSE DRAG EVENT MOUSE_DRAG_RELEASED