TextAreaについての考察
TextAreaコントロールについての考察です
TextAreaを他のノードにバインドする
TextAreaを他のノードにバインドして「表示内容を動的に変更する」このが可能です。下記のサンプルソースでは、TextAreaへTextFieldの入力値をバインドしています。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 : -
import javafx.application.Application; import javafx.geometry.Insets; import javafx.scene.Scene; import javafx.scene.control.TextArea; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class JavaFX_TextArea1 extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { // TextAreaを作成 TextArea textArea = new TextArea(); textArea . setMaxWidth( 150 ); textArea . setMaxHeight( 80 ); TextArea displayTextArea = new TextArea(); // 表示用 displayTextArea . setEditable(false); // 表示用なので編集不可に設定 displayTextArea . setMaxWidth( 150 ); displayTextArea . setMaxHeight( 80 ); // 表示用TextAreaに、入力用TextAreaをバインド displayTextArea.textProperty().bind(textArea.textProperty()); // レイアウト VBox vbox = new VBox(); vbox . getChildren() . addAll( displayTextArea , textArea ); vbox . setPadding( new Insets( 20 , 20 , 20 , 20) ); vbox.setSpacing(20.0); // Stageの調整 stage . setTitle( "TextArea" ); stage . setWidth( 300 ); stage . setHeight( 300 ); stage . setScene( new Scene( vbox ) ); stage . show(); } }
【 サンプルソース No.2 TextAreaにバインド 】
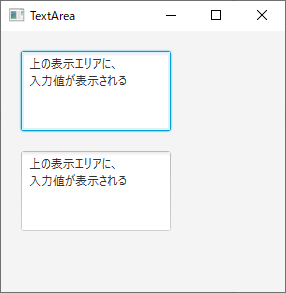
実行結果

TextFieldの入力値をバインドしている箇所
- 30 :
-
displayTextArea.textProperty().bind(textArea.textProperty());