javafx.scene.layout.TilePane
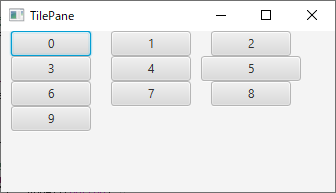
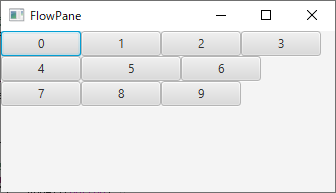
TilePane(タイルペイン)は、コントロールをタイル状に左上から右に敷き詰めて配置します。入りきらない場合は改行して配置します。一見 FlowPaneと同じように感じますが「FlowPaneはコントロールが左から詰めて配置される」に対して「TilePaneは、一番大きなコントロールの大きさ合わせて配置サイズが統一される」という点が異なります。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 : -
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.TilePane; import javafx.stage.Stage; public class JavaFX_TilePane extends Application{ public static void main(String... args){ Application . launch(args); } public void start(Stage stage) throws Exception { // ボタンを10個作成 Button button[ ] = new Button[ 10 ]; for (int i = 0 ; i < 10 ; i++){ button[ i ] = new Button(Integer . toString(i)); button[ i ] . setPrefWidth(80); } button[ 5 ] . setPrefWidth(100); // TilePaneに、ボタンを配置 TilePane tile = new TilePane(); tile . getChildren() . addAll(button); // sceanにTilePaneをを配置 Scene scene = new Scene( tile ); // sceanにTilePaneを配置 stage . setTitle( "TilePane" ); stage . setWidth( 350 ); stage . setHeight( 200 ); stage . setScene( scene ); // Stageにシーンを配置 stage . show( ); } }
【 サンプルソース No.1 TilePane 】
実行結果