javafx.scene.layout.StackPane
StackPane(スタックペイン)は、任意の位置を基準にコントロールを重ねて配置します。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
50 :
51 :
52 :
53 :
54 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class JavaFX_StackPane extends Application{ public static void main( String ... args ){ Application . launch( args ); } public void start( Stage stage ) throws Exception { // ボタンを3つ作成 Button button[] = new Button[ 5 ]; button[ 0 ] = new Button( Integer . toString( 0 ) ); button[ 0 ] . setAlignment( Pos . TOP_CENTER ); button[ 0 ] . setPrefWidth( 100 ); button[ 0 ] . setPrefHeight( 100 ); button[ 1 ] = new Button( Integer . toString( 1 ) ); button[ 1 ] . setAlignment( Pos . TOP_CENTER ); button[ 1 ] . setPrefWidth( 200 ); button[ 1 ] . setPrefHeight( 200 ); button[ 2 ] = new Button( Integer . toString( 2 ) ); button[ 2 ] . setAlignment( Pos . TOP_CENTER ); button[ 2 ] . setPrefWidth( 300 ); button[ 2 ] . setPrefHeight( 300 ); // StackPaneに、ボタンを配置 StackPane stack = new StackPane( ); stack . setAlignment( Pos . CENTER ); stack . getChildren( ) . addAll( button[ 2 ],button[ 1 ],button[ 0 ] ); // SceanにStackPaneをを配置 Scene scene = new Scene( stack ); // sceanにStackPaneを配置 stage . setTitle( "StackPane" ); stage . setWidth( 350 ); stage . setHeight( 350 ); stage . setScene( scene ); // Stageにシーンを配置 stage . show( ); } }
【 サンプルソース No.1 StackPane 】
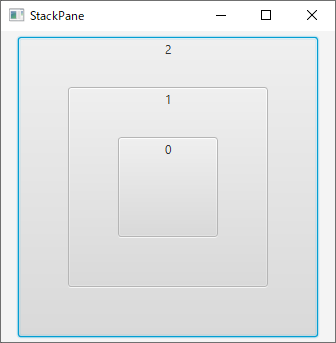
実行結果

上記のサンプルでは、中央(Pos.CENTER)を基準にコントロールを配置しています。使う機会は少ないのかもしれませんが、ユニークな画面レイアウトが出来そうです。