javafx.scene.layout.GridPane
GridPane(グリッドペイン)は、縦・横の位置(グリッド)を指定してコントロールを配置するレイアウトです。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 : -
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.GridPane; import javafx.stage.Stage; public class JavaFX_GridPane extends Application{ public static void main( String... args ){ Application . launch( args ); } public void start( Stage stage ) throws Exception { // ボタンを5つ作成 Button button[ ] = new Button[ 5 ]; for ( int i = 0 ; i < 5 ; i++ ){ button[ i ] = new Button( Integer . toString( i ) ); button[ i ] . setPrefWidth( 80 ); } //GridPaneに、ボタンを配置 GridPane grid = new GridPane( ); GridPane . setConstraints( button[ 0 ] , 0 , 0 ); // X=0、Y=0の位置にButton0を配置 GridPane . setConstraints( button[ 1 ] , 2 , 0 ); // X=2、Y=0の位置にButton1を配置 GridPane . setConstraints( button[ 2 ] , 1 , 1 ); // X=1、Y=1の位置にButton2を配置 GridPane . setConstraints( button[ 3 ] , 0 , 2 ); // X=0、Y=2の位置にButton3を配置 GridPane . setConstraints( button[ 4 ] , 2 , 2 ); // X=2、Y=2の位置にButton4を配置 grid . getChildren( ) . addAll( button ); // sceanにGridPaneをを配置 Scene scene = new Scene( grid ); // sceanにGridPaneをを配置 stage . setTitle( "GridPane" ); stage . setWidth( 300 ); stage . setHeight( 200 ); stage . setScene( scene ); // Stageにシーンを配置 stage . show(); } }
【 サンプルソース No.1 GridPane 】
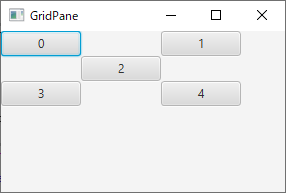
実行結果