BorderPaneについての考察
BorderPaneについての考察です
配置位置内で縦・横・中央寄せ
BorderPaneは、デフォルトでは配置位置内で「左寄席」で配置されます。この設定を、縦・横・中央寄せに変更することが可能です。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 :
50 :
51 :
52 :
53 :
54 :
55 :
56 :
57 :
58 :
59 :
60 :
61 :
62 :
63 :
64 :
65 :
66 :
67 :
68 :
69 : -
import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.layout.BorderPane; import javafx.scene.text.Font; import javafx.stage.Stage; public class JavaFX_BorderPane1 extends Application{ public static void main(String... args){ Application . launch(args); } public void start(Stage stage) throws Exception { // ラベル「上」を作成 Label lbl1 = new Label( "上" ); lbl1 . setStyle( "-fx-background-color: blue" ); lbl1 . setFont( new Font(40) ); BorderPane . setAlignment( lbl1 , Pos.CENTER ); // 表示位置を中央に設定 // ラベル「下」を作成 Label lbl2 = new Label( "下" ); lbl2 . setStyle( "-fx-background-color: red" ); lbl2 . setFont( new Font(40) ); BorderPane . setAlignment( lbl2 , Pos.CENTER ); // 表示位置を中央に設定 // ラベル「中央」を作成 Label lbl3 = new Label( "中央" ); lbl3 . setStyle( "-fx-background-color: yellow" ); lbl3 . setFont( new Font(40) ); BorderPane . setAlignment( lbl3 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) // ラベル「左」を作成 Label lbl4 = new Label( "左" ); lbl4 . setStyle( "-fx-background-color: green" ); lbl4 . setFont( new Font(40) ); BorderPane . setAlignment( lbl4 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) // ラベル「右」を作成 Label lbl5 = new Label( "右" ); lbl5 . setStyle( "-fx-background-color: white" ); lbl5 . setFont( new Font(40) ); BorderPane . setAlignment( lbl5 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) // AnchorPaneを作成してLabelを配置 BorderPane border = new BorderPane(); border . setTop( lbl1 ); // BorderPaneの上部配置 border . setBottom( lbl2 ); // BorderPaneの下部に配置 border . setCenter( lbl3 ); // BorderPaneの中央に配置 border . setLeft( lbl4 ); // BorderPaneの左側に配置 border . setRight( lbl5 ); // BorderPaneの右側に配置 Scene scene = new Scene( border ); // sceanにBorderPaneを配置 stage . setTitle( "BorderPane" ); stage . setWidth( 300 ); stage . setHeight( 300 ); stage . setScene( scene ); // Stageにシーンを配置 stage . show(); } }
【 サンプルソース No.1 BorderPane 】
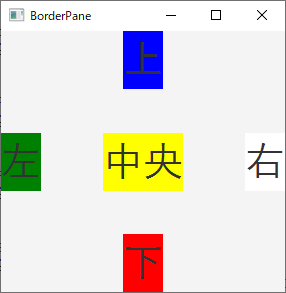
実行結果

配置位置内での、位置揃えは下記のコードで設定しています。
- 24 :
30 :
36 :
42 :
48 : -
BorderPane . setAlignment( lbl1 , Pos.CENTER ); // 表示位置を中央に設定 BorderPane . setAlignment( lbl2 , Pos.CENTER ); // 表示位置を中央に設定 BorderPane . setAlignment( lbl3 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) BorderPane . setAlignment( lbl4 , Pos.CENTER ); // 表示位置を中央に設定(縦位置) BorderPane . setAlignment( lbl5 , Pos.CENTER ); // 表示位置を中央に設定(縦位置)