javafx.scene.Group
Groupを使用すると、複数のノードをまとめて扱うことができます。
- 1 :
2 :
3 :
4 :
5 :
6 :
7 :
8 :
9 :
10 :
11 :
12 :
13 :
14 :
15 :
16 :
17 :
18 :
19 :
20 :
21 :
22 :
23 :
24 :
25 :
26 :
27 :
28 :
29 :
30 :
31 :
32 :
33 :
34 :
35 :
36 :
37 :
38 :
39 :
40 :
41 :
42 :
43 :
44 :
45 :
46 :
47 :
48 :
49 : -
import javafx.application.Application; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.scene.shape.Rectangle; import javafx.stage.Stage; public class JavaFX_Group1 extends Application{ public static void main(String... args){ Application.launch(args); } public void start(Stage stage) throws Exception { Rectangle rect1 = new Rectangle(); // 四角形を作成 rect1.setX( 50 ); rect1.setY( 50 ); rect1.setWidth( 100 ); rect1.setHeight( 100 ); rect1.setFill(Color.BLUE); Circle cir = new Circle( 50 ); // 円形の作成 cir.setCenterX( 150 ); cir.setCenterY( 50 ); cir.setFill(Color.RED); // Groupを作成して2つのLabelをグルーピング Group group = new Group(); group.getChildren().add(rect1); group.getChildren().add(cir); Scene scene = new Scene(group); // Sceneを作成 stage.setTitle("Group 1"); stage.setWidth( 300 ); stage.setHeight( 200 ); stage.setScene(scene); // stageにSceneを配置 stage.show(); } }
サンプルソース No.1 Group
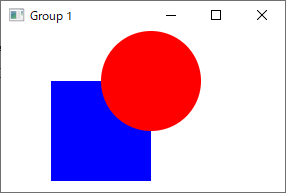
実行結果

上記のプログラムソースでは、「赤い丸」と「青い四角形」をGroupとしてまとめています。